This blog is a broad-gauge comparison of three most popular JavaScript frameworks: Vue vs React vs Angular, and in case you’re a developer in the making or currently thinking of launching your own project using one of these popular frameworks, we hope it will be helpful to pick the right solution for you.
Since recently, there were two major players on the front-end arena: Google-released Angular and React — a JavaScript library developed by Facebook. Though, in 2018 one more strong player entered the competition showing the ambitions to be recognized as the most favorable of JavaScript frameworks — Vue js.
Before getting deeper into the general comparison of these popular frameworks, let’s have a look at their origin.
A brief history of Angular, React and Vue
Angular
A Google employee, Misko Hevery, was working on a side project aimed at simplifying the process of building web applications. The solution he found was released in 2010 as an open-source project under the name AngularJS and came into active usage by some big brands.
Several years after, new advancements in JavaScript emerged, and the team was forced to rewrite AngularJS from scratch based on TypeScript. The framework name dropped “JS” to omit the confusion. Angular has continually grown and reinvented itself, with each new version being better than the last, as seen by Angular 18, the most recent version published in May 2024.
React
An unchanged leader among the most popular JavaScript frameworks, React was developed by Facebook to meet the needs of its products, and successfully presented and open-sourced to the tech audience in 2013. The elaboration of React takes roots from its early prototype created by Jordan Walke — “Fax.js”, first deployed in 2011 in Facebook’s News Feed. The current stable version is 18.3.x, which was launched in April 2024 and has been updated in minor steps since then.
Vue.js
The former Google employee Evan You after years of working with Angular decided to create a lightweight framework that would contain the best features of the aforementioned. An open-source framework Vue.js was released in February 2014 and since then has gained extreme popularity. The most recent stable version is Vue 3.5, which was launched in September 2024 with a new default version update as of October 2024.
Angular, React and Vue.js popularity
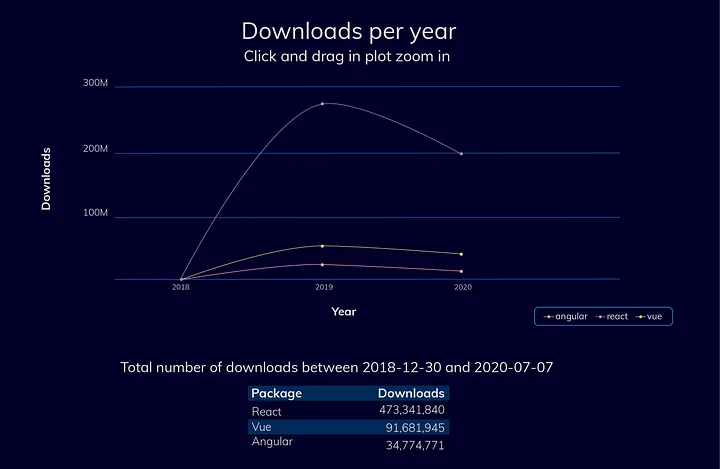
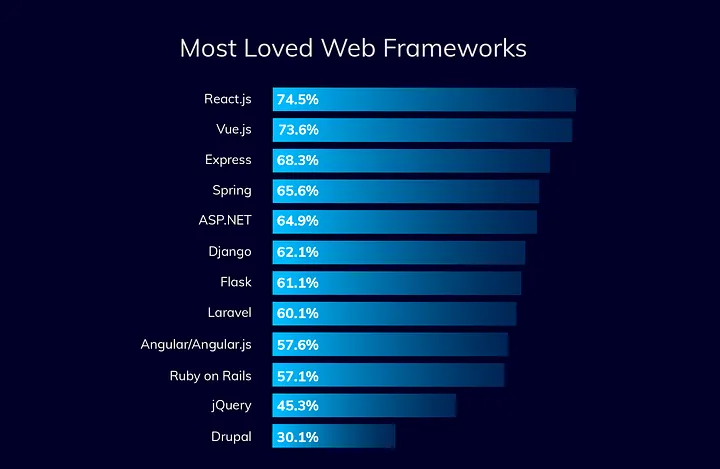
Angular vs React popularity is the opposition as old as the hills. Both of them are capable, up-to-date, and extensively used JavaScript frameworks that faced a significant change: their “duel” turned into a “truel” — Angular vs React popularity vs Vue.js popularity. We’ll have a look at four main measures to find out the most popular ones: NPM trends, Stack Overflow Survey, GitHub stars, and open job offerings.
1. React remains to be the most popular of the JavaScript frameworks as to Node Package Manager reports. When it comes to the finest front-end frameworks, React.js is chosen by about 40% of developers around the world. So it is no surprise that the tags have over 100,000 postings on GitHub.