The Story Behind the Research
As a custom software development company, inVerita and its mobile development team continuously dig into the performance of cross-platform mobile solutions available on the market, that’s how Flutter vs React Native vs Native Part I emerged. Yes, it was quite controversial as one can state we weren’t using React Native to perform multiple calculations daily — that might be the case — but in this case, CPU-heavy tasks are better performed by Flutter or native apps.
That’s why in this article we decided to research the performance of UI which has a much bigger impact on a daily user of mobile apps.
Measuring UI performance is complex and it requires an engineer to implement the same functionality in the same way across every platform. We went with a GameBench as a global testing tool to leave no doubts and make sure we stay objective (it doesn’t change the fact that we truly love Flutter in most aspects:) ). GameBench has a lot of space for improvements, but we managed to put every app into a single testing environment which was our goal.
Source code is open so please experiment and share your thoughts with us if you wish. UI animations mostly use different tools across different platforms so we narrowed everything to libraries supported by every platform (but one case) or at least we did everything we could to accomplish that. Test results can be different and depend on your approaches to the implementation, we believe that you, as a potentially true expert of specific technology can push your specific set of tools to the limits where it outperforms our numbers and we are happy if you do.
Now let's have a look at the cases.
Use Case 1
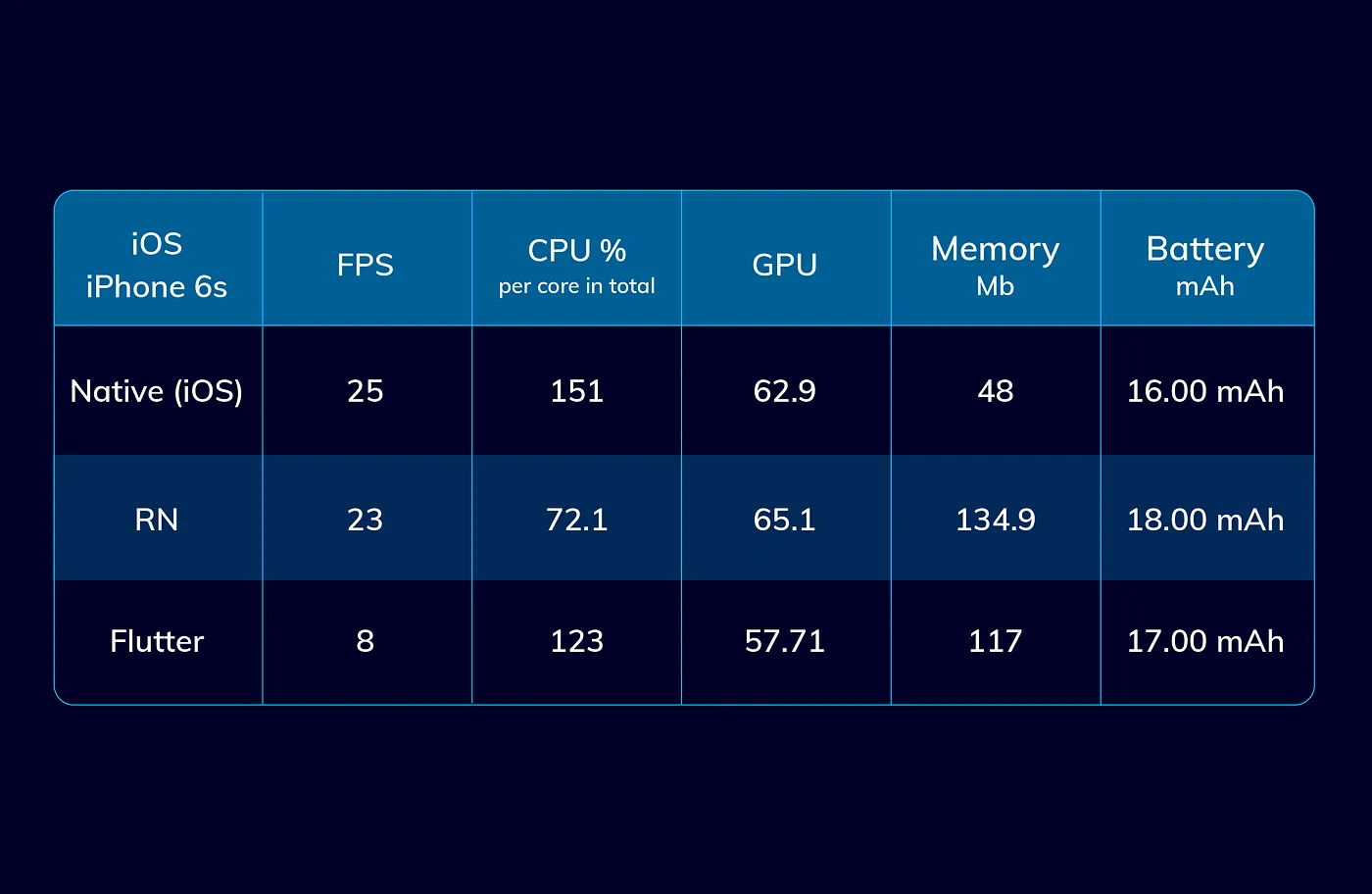
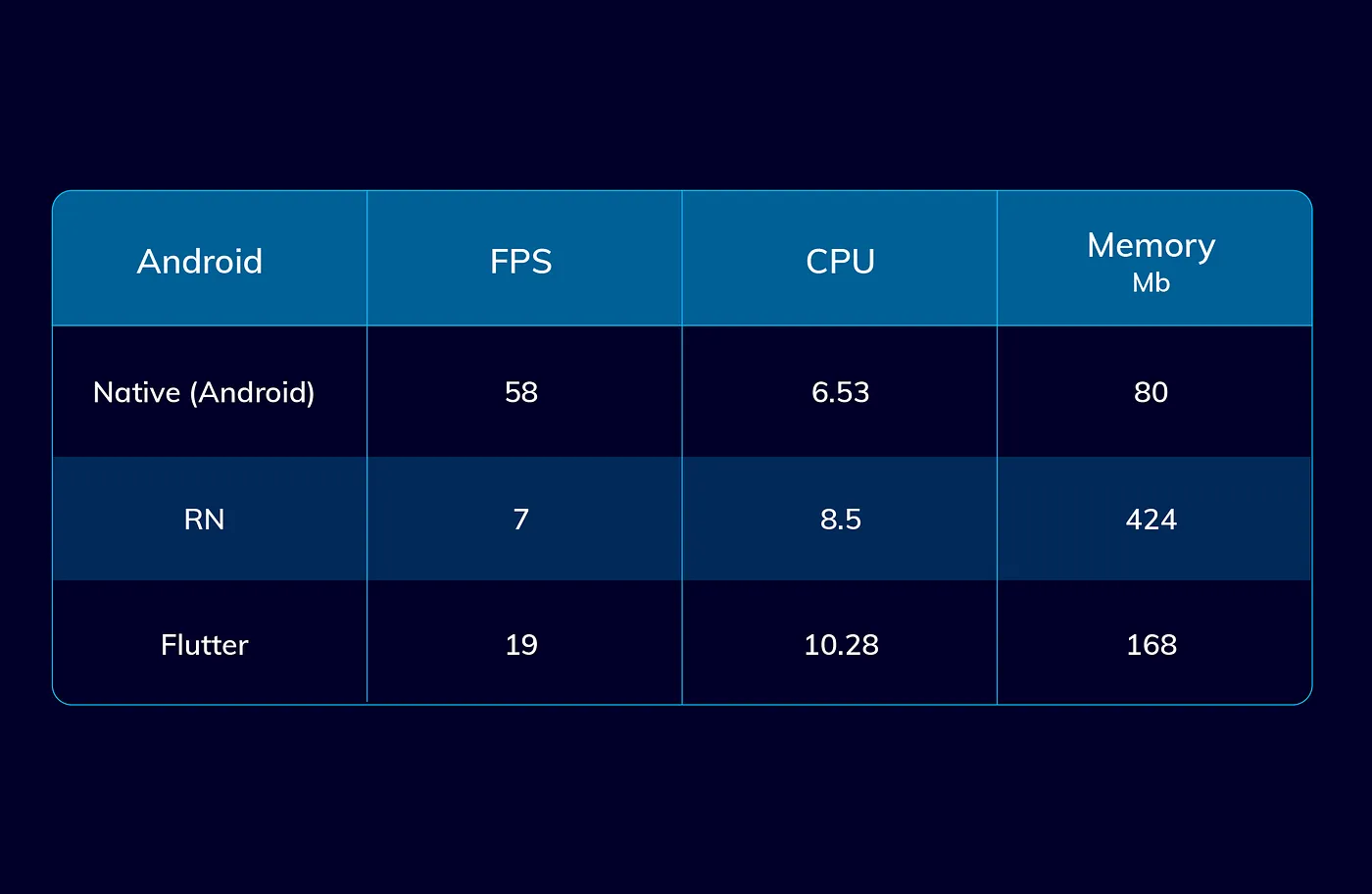
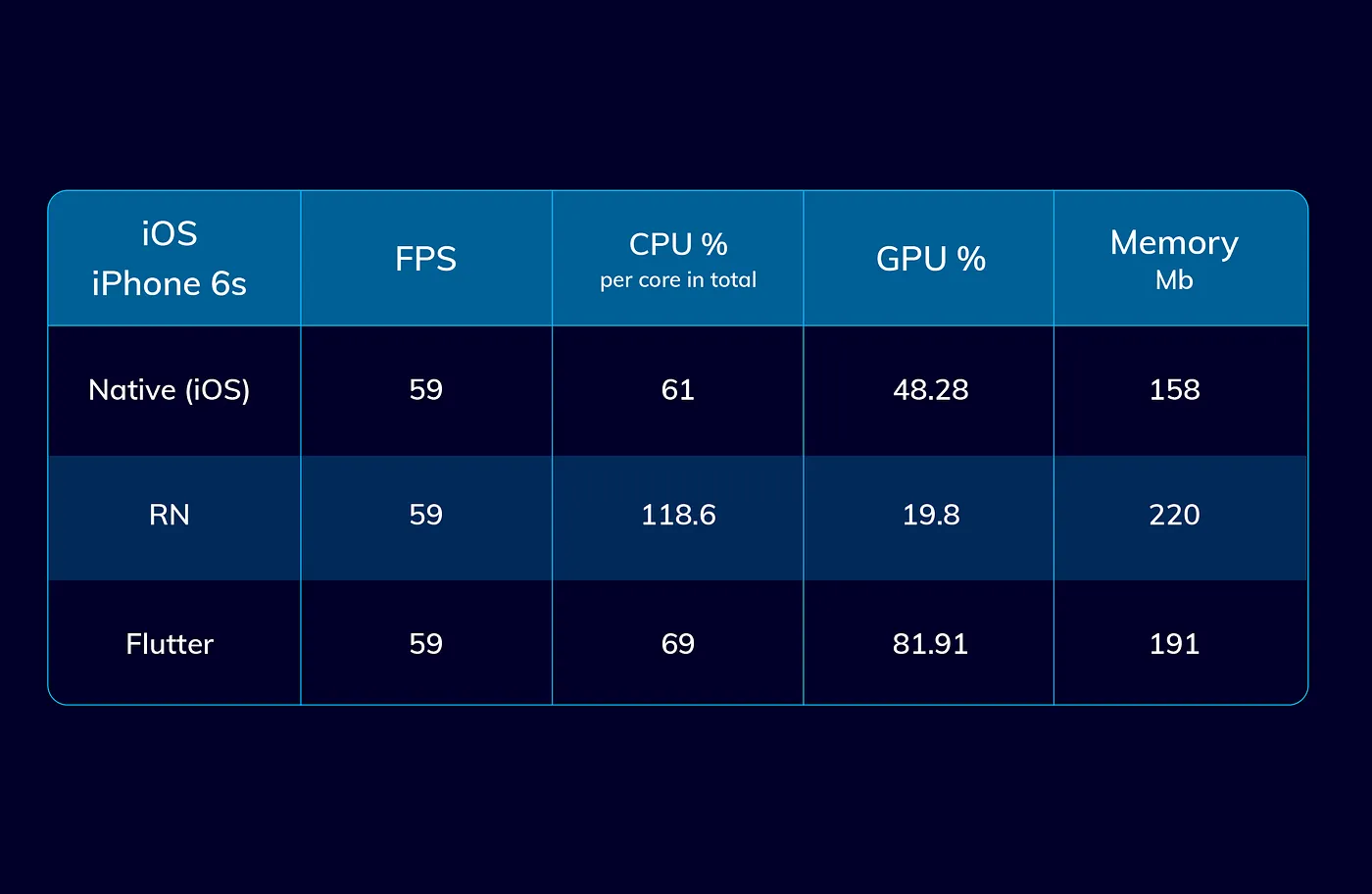
List view benchmarking.
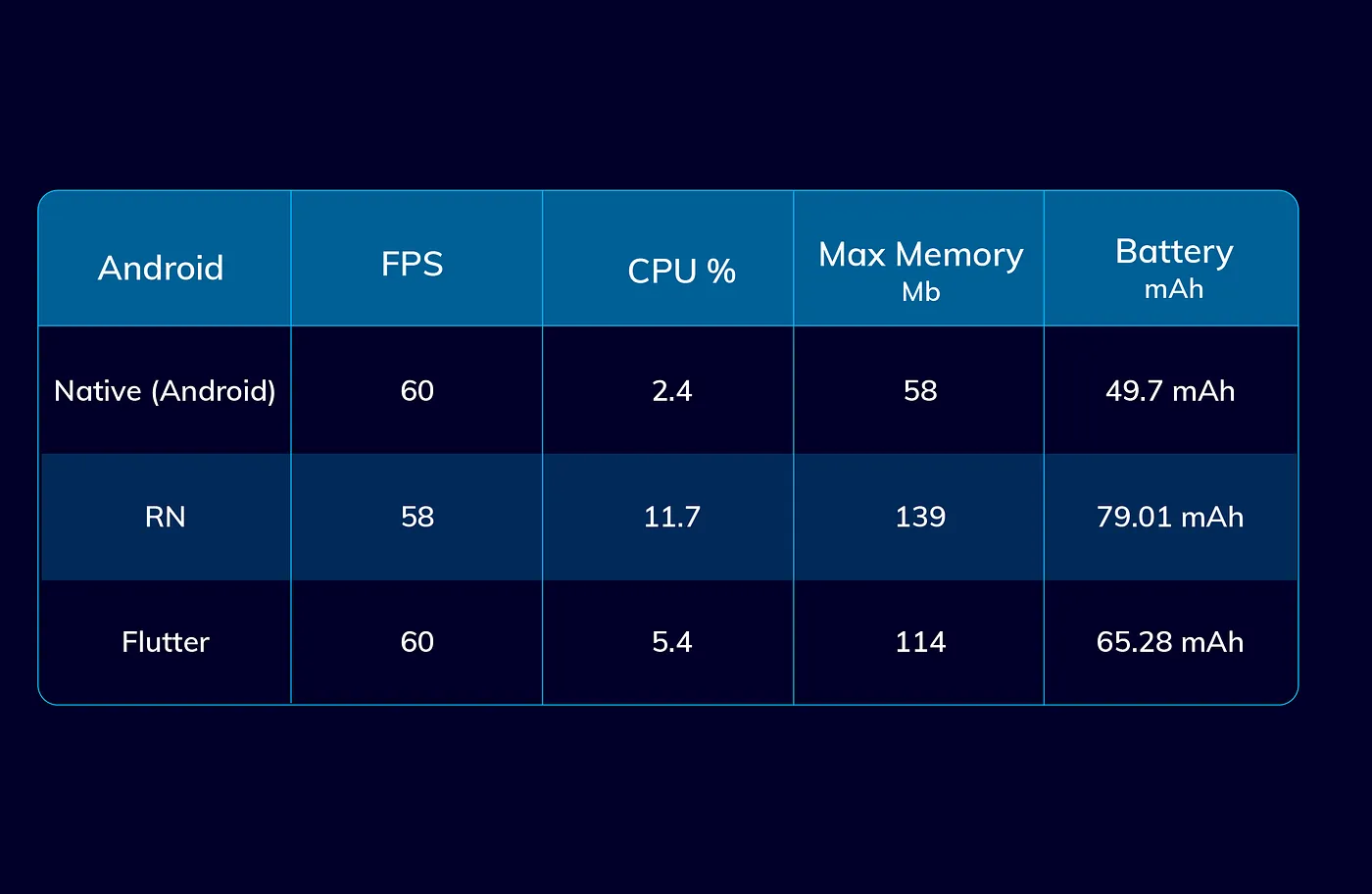
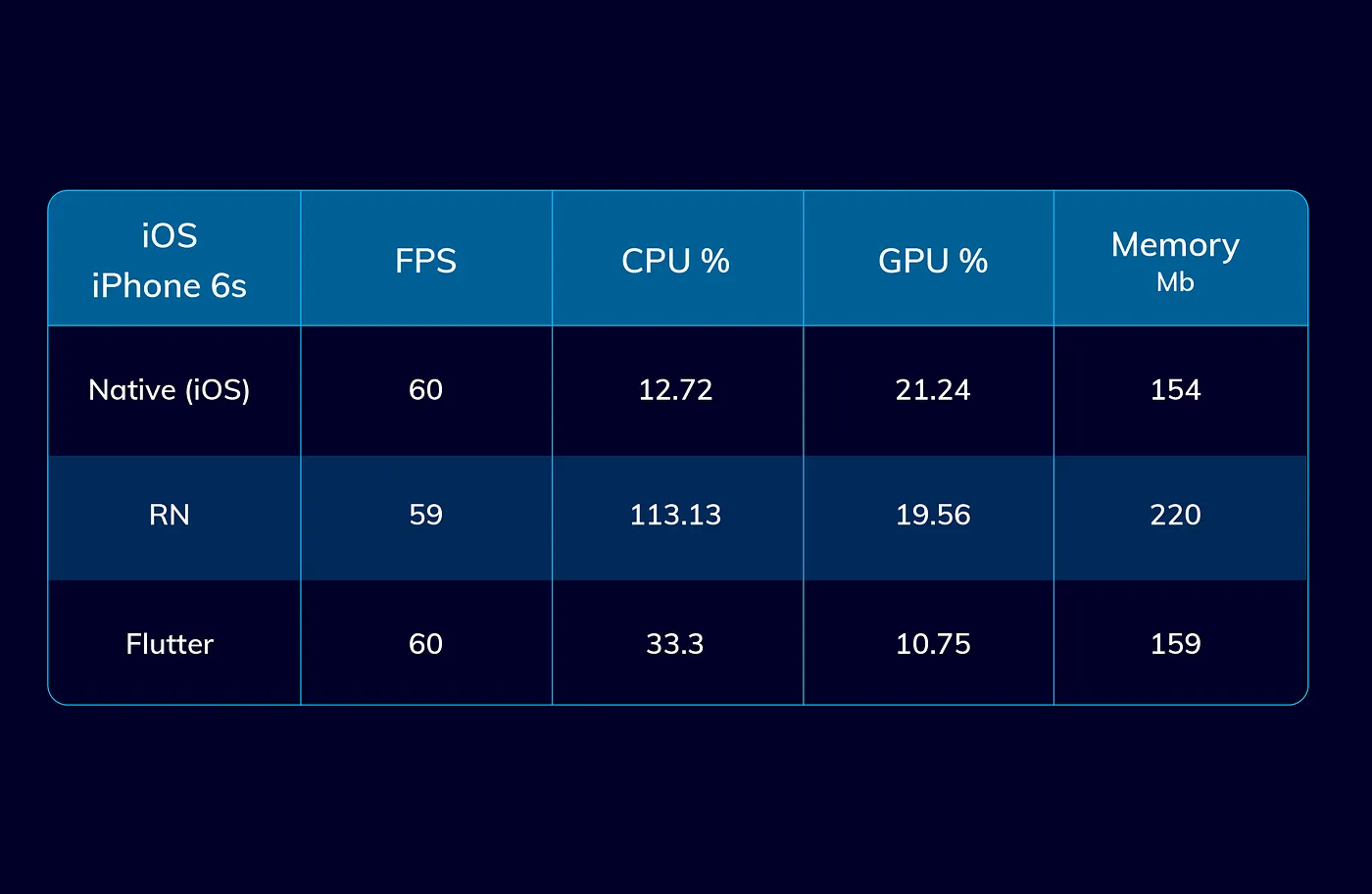
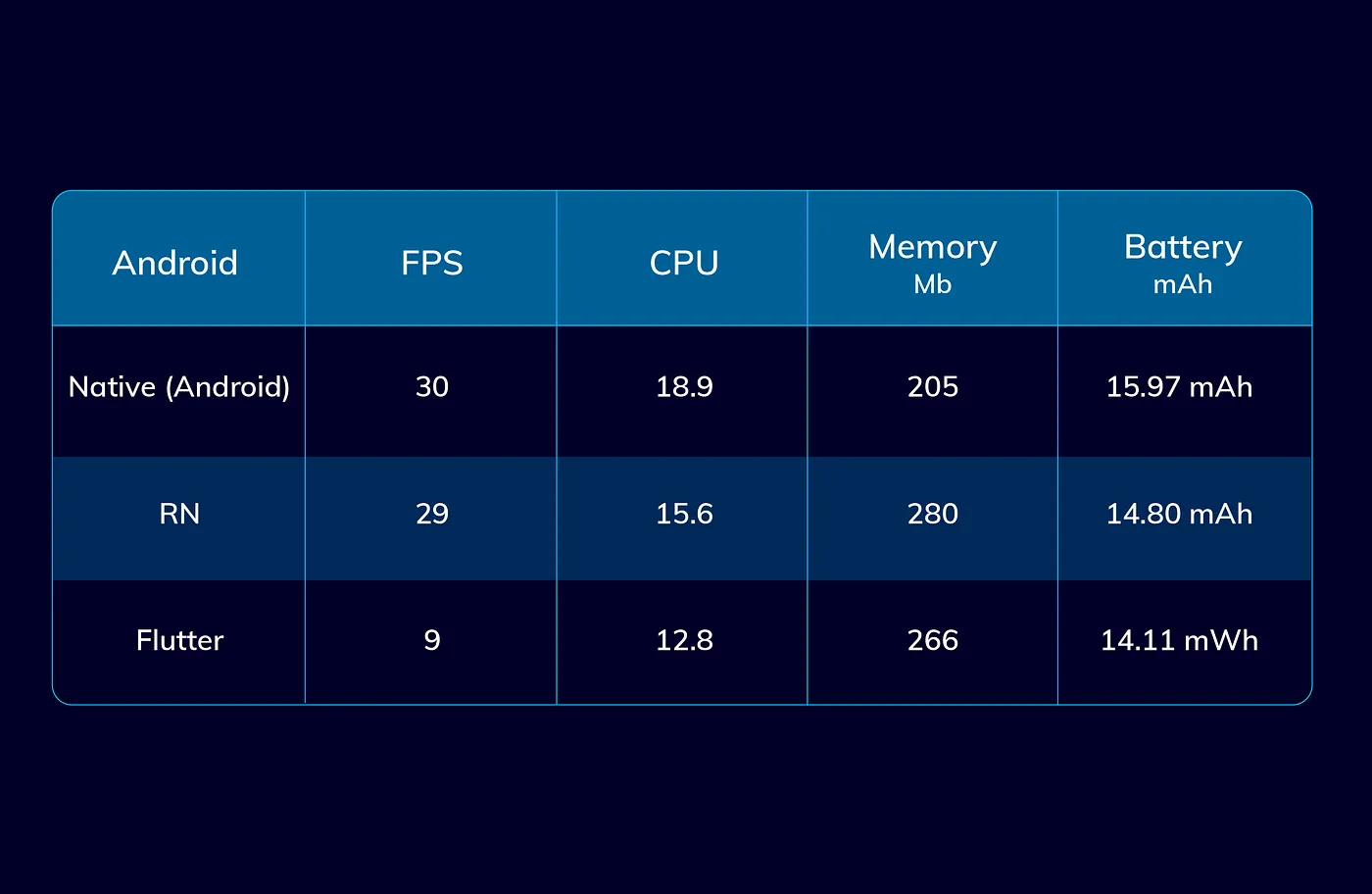
We implemented the same UI on Android and iOS with the use of Native, React Native, and Flutter. We also automated scroll velocity with the use of RecyclerView.SmoothScroller on Android. On iOS and React Native we used an approach with a timer and programmatically scrolling to position. On Flutter, we used ScrollController to smoothly scroll over the list. In each case, we had 1000 items in the list view and the same scrolling time to reach the last list element. In each of these cases, we used image caching with different libs per platform. More details could be revealed in the source code.
Third-party libraries used:
iOS
- Loading and caching images — Nuke
Android
- Loading and caching images — Glide
React Native
- Loading and caching images — React-native-fast-image
GPU tests results are not supported by the benchmark (unfortunately, with the devices we have, and we have many:)) )