However, benchmarks are not the only thing that can tell about performance metrics. The size of your app and optimization also plays an important role.
Both tools use a virtual DOM which doesn’t depend on the browser and automatically renders HTML pages. That’s the reason why the speed and performance of Vue vs React applications don’t differ a lot. The only difference appears when it comes to component creation and updates. Using React, programmers need to re-optimize components wherever they make a change while Vue automatically tracks them. So, Vue vs React performance: 1:1.
Tooling
React has a third-party CLI tool named create-react-app that provides CLI interfaces
to develop apps with basic structures. The tool greatly simplifies app development, adding scripts, and installing dependencies.
One of the main advantages of Vue CLI is the ability to handle project setup and scaffolding without a need to worry about folder structure. Instant prototyping, anytime plugins adding, and config reference are among other benefits that help to produce a greater output using simple, editable commands.
State Management
Generally, both tools follow similar approaches in managing the components’ state as both of them revolve around a Virtual DOM despite their own concepts.
Redux is a complex and well-documented library that is most commonly used in projects where the app state changes frequently. It works with any UI layer, has a large ecosystem of addons, uses “time-travel debugging”, and has powerful capabilities like undo/redo and state persistence.
Pinia is a new official state management library for Vue. It has the same enhanced API as Vuex 5, weighs around 1kb, hooks into Vue dev tools, and provides you with autocompletion even in JS. Vuex 3 and 4 are still maintained through new functionalities are unlikely to be added there.
Flexibility
Vue or React: which one offers more flexibility?
As React doesn’t provide you with state management, you need to use a third-party package like Redux, Flux, or MobX.
Vue provides you with an official state management tool, previously it used to be Vuex, and now Pinia. They are officially supported and kept up-to-date with the core library.
Mobile
React engineers utilize React Native to build mobile applications. React Native allows building cross-platform iOS and Android apps using JS. It reuses almost 99% of JS code, as a result, cross-platform applications built with React Native perform and look exactly like native iOS or Android apps. React is also commonly used for PWA web development.
NativeScript is used by Vue developers to build cross-platform apps using JS, CSS, and XML. Contrary to React Native, the syntax and implementation of NativeScript is much easier for web devs. Other options include Capacitor from the Ionic team and Vue Native (Vue Native has been deprecated and is no longer maintained).
Though comparing Vue versus React, it would be fair to mention that React Native brings a much better mobile app development experience and results and beats the Vue option in popularity.
Scalability
React is a perfect, lightweight tool to build scalable UIs. As its applications are made up of pure JS, engineers can easily scale up their projects. Devs can just import the library and add JS features with React components. The library is also good for big SPAs.
Vue is especially good for building interactive multi-page apps. Devs can import the core library and just add Vue to an already existing multi-page application. Additional packages must be installed for routing and form validation. Installation of project dependencies as plugins significantly increases flexibility.
Though Vue is quite good for building huge SPAs, React definitely has more functionality for it.
Talent Availability
Vue js vs React: which talent is easier to find and hire?
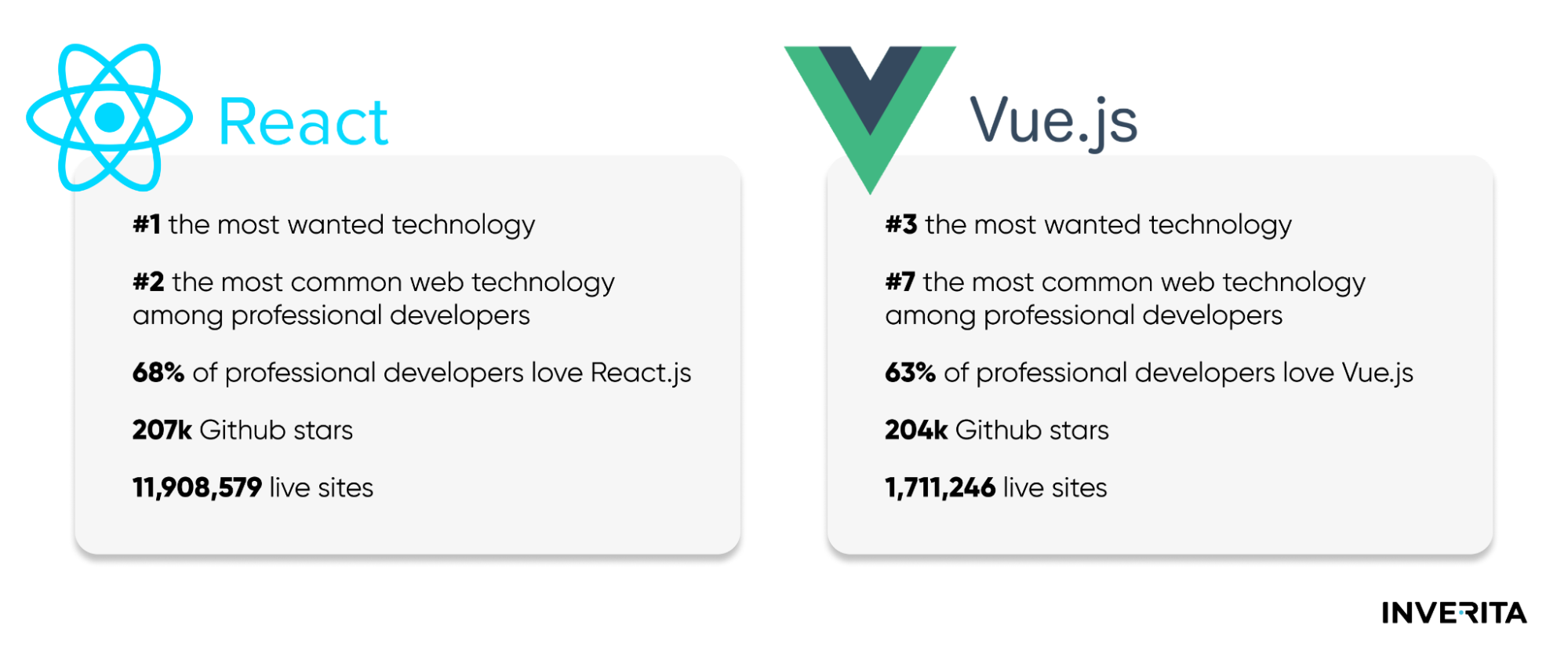
According to Node Package Manager, React.js remains the most popular JS framework, being downloaded 4,5 times more frequently than Vue.js.
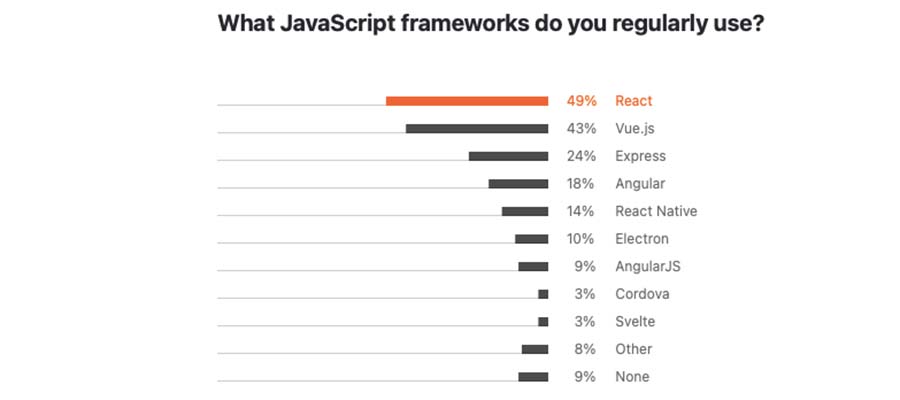
The Jet Brains Dev Ecosystem 2025 developer survey showed an insignificant difference in the percentage of the technologies’ usage, with Vue's share remaining unchanged (from 32% in 2020)











_1764586939-small.webp)