inVerita is a 90% software development company offering services in staff augmentation, product design, and UI/UX, but this time our story is not of that kind. While having access to top talents and having decent experience building software for various customers beginning with startups and ending with Fortune 500/1000 companies all over the world, it is our turn now to design, develop, and lunch a product(Quotea) to the market.
This article might be helpful for someone who is looking for a perfect MVP stack for the startup or a side product or looks for a guide on how to bring their own MVP to market fast, get the first market response, and maybe even first potential customers. We will cover both product design and development phases of Quotea.
You can skip the product design part if:
- your product already has UI/UX in place;
- you just want to dive directly into technology (Flutter and Firebase);
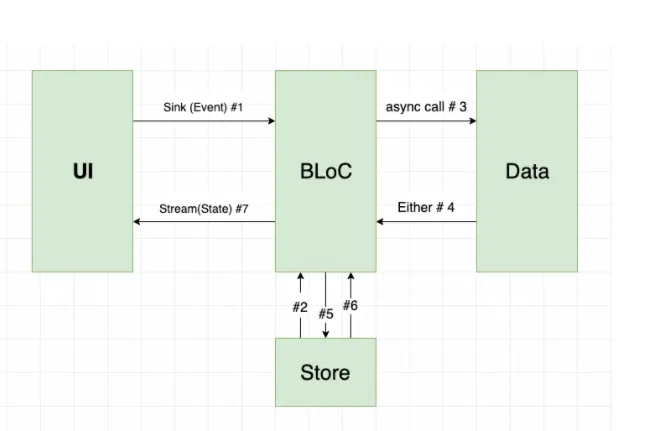
- you’re interested in our approach to application architecture;
- you feel like reading about the tools we used while coding the product.
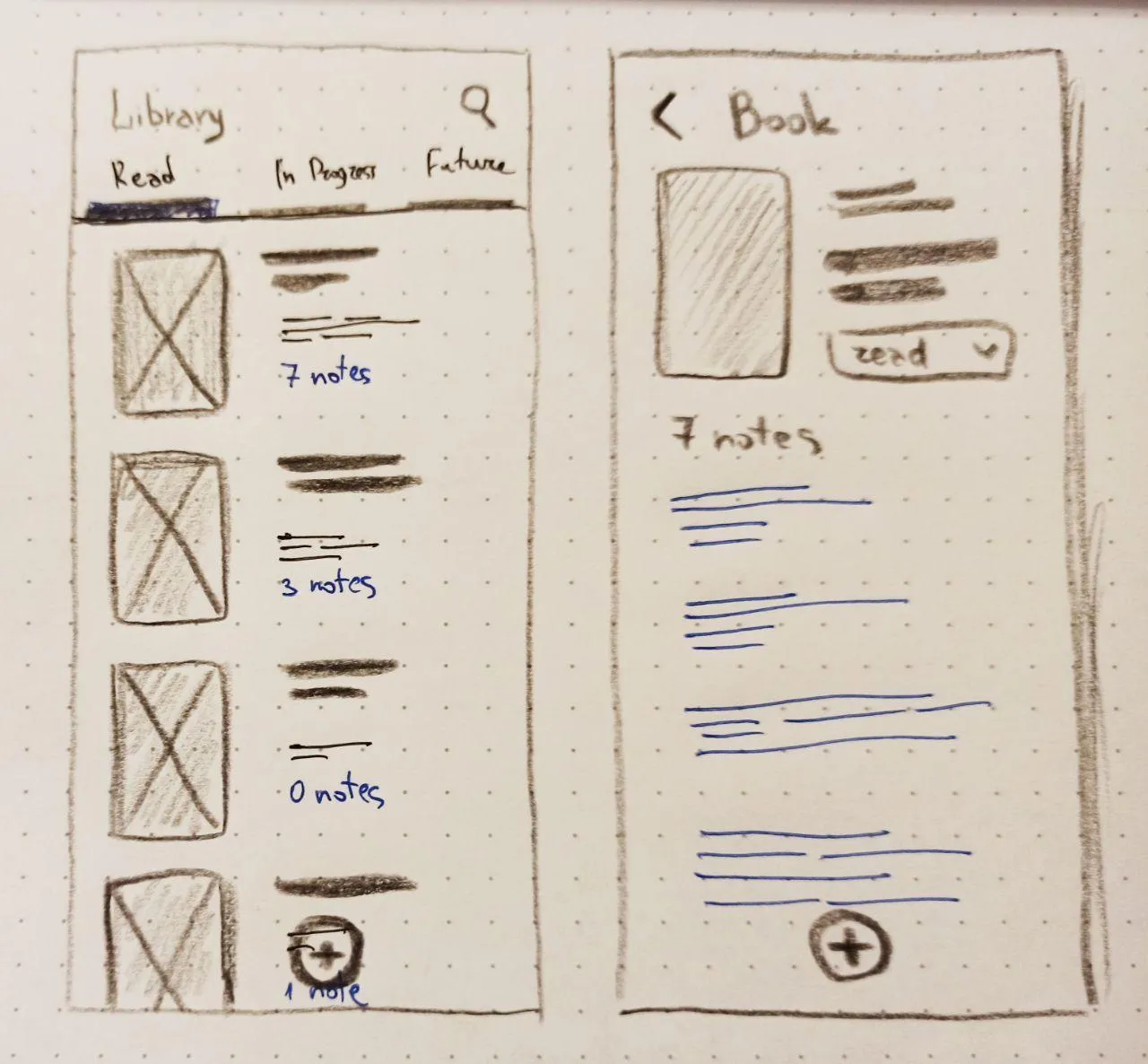
So what is Quotea?
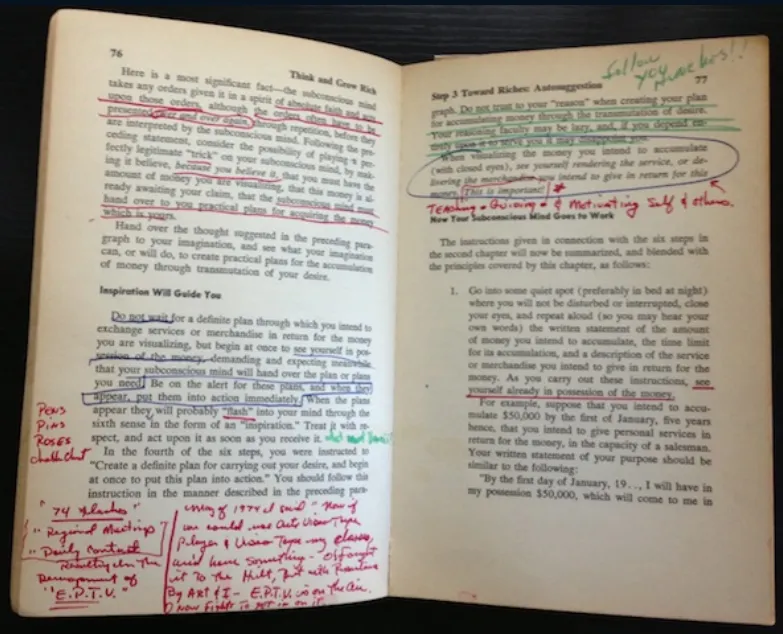
We designed Quotea for people who read and read mostly dinosaur age-old paper books. The application is coming to iOS/Android and potentially Web/Desktop thanks to Flutter cross-platform development tools. Instead of writing notes on the side of the page, which is normal for many people (example below),











_1764586939-small.webp)