#2 Optimize the videos
Same as for images, videos should be optimized for the web. Instead of using heavy animated GIFs and slow videos that have a negative impact on the performance of the website, think about opting for an animated WebP or replace them with an HTML5 video tag. Though browsers can’t preload videos as they do with images, HTML5 format is lighter and gives you better control of your website’s video player. The format allows uploading a video in the original format and gives a lot of possibilities in the matters of geolocation capabilities of devices. HTML5 video tag works only with a few file formats (MP4, OGG, and WebM). Some popular online HTML5 video encoders are HTML5 Video Converter, Handbrake, Converter Point, and Freemake Video Converter.
In 2018 a new video format AV1 was released which is completely free and gains more and more popularity among the developers.
#3 Use Web Caching
Web caching is a method for temporarily storing a copy of the asset that the user has requested earlier. Instead of seeing original files, users are provided with a cached version of the webpage or an image which allows to significantly speed up the website and reduce server lag. There are four main types of web caching depending on the place where you cache the data;
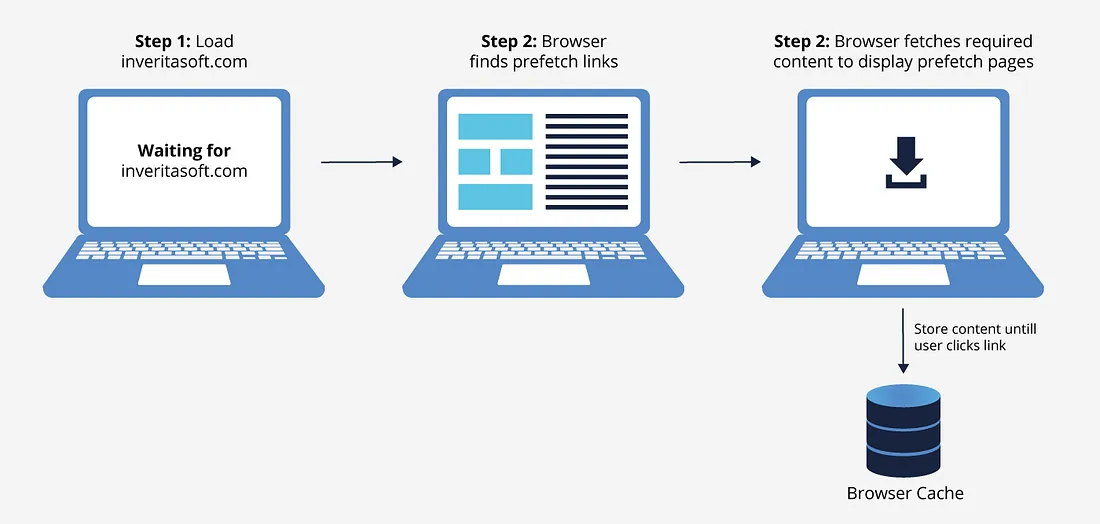
This is a type of client-side caching that stores website data when a web page is loaded for the first time. When a user returns to your website, saved elements are swiftly displayed to them. Website owners don’t have control over the saved elements but they can decide how long content will remain in the cache. This type of caching is great for websites with a lot of static content.
This type of caching is integrated into the end-user’s web browser and controlled by it. Web elements are stored in the end user’s computer and grouped with other files related to your content. It contains multimedia content, HTML pages, CSS stylesheets, etc.
Server caching is one of the best methods to minimize server loads, it’s completely administered by owners of the website without any interruption from end-users. The term covers a range of types of caching such as object caching, opcode caching, and CDN caching, each of them storing different content on the website’s server. After a request has been made, the server checks its temporary storage for the required content. If it’s available in the server cache, it’s returned to the server immediately., so your server can handle much more traffic and return web pages faster.
Micro cache stores the content for very short periods of time, generally static versions of dynamic elements are saved for up to 10 seconds. Because of the short storage time, it’s not a popular type of caching though sites with rapidly changing content and high traffic can benefit from it.