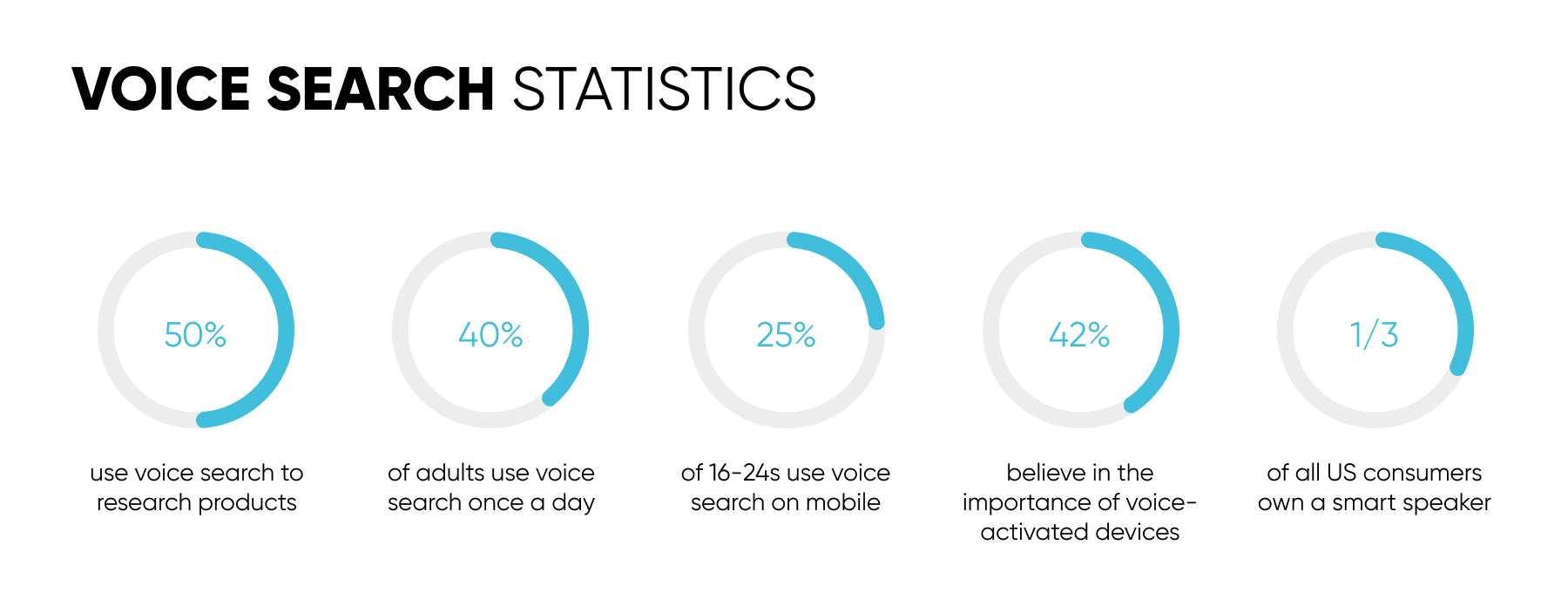
According to the Google-released algorithm update “Florida”, integrated websites are predicted to rank higher than those not using voice technology. So, what can you do to make your website more voice search friendly? Here are some tips:
- Use Natural Language. When optimizing your website for voice search, use natural language and conversational phrases in your content, including long-tail keywords that match the way people speak.
- Optimize for Featured Snippets. Voice assistants often read out featured snippets in response to voice search queries. To optimize for featured snippets, make sure your content provides clear and concise answers to frequently asked questions.
- Focus on Local Search. People often use voice search to find local businesses and services. To improve your website's local search optimization, include your business's name, address, and phone number on every page of your website, and list your business in local directories and review sites.
- Optimize Website Speed. Voice search users expect fast results, so make sure your website loads quickly and is optimized for mobile devices. This can include optimizing images, using a responsive design, and minimizing the number of HTTP requests on your site.
- Use Schema Markup. Schema markup helps search engines understand the content of your website and can improve your website's visibility in search results. Use schema markup to provide structured data about your business, including your name, address, phone number, and hours of operation.
By taking these 5 steps, you can improve your website's visibility and accessibility for voice search users, and help drive more traffic and leads to your business.
#9 Single Page Applications
A lot of worldwide-known companies such as Uber, Facebook, Google, and others have already started using single-page applications. A SPA is an application that works within a browser and doesn’t need to reload the page while surfing it. It loads a single HTML page and dynamically updates the content as the user interacts with it.
SPAs have become one of the main web development trends in recent years due to their responsive UX which provides the user with a maximally natural environment without any need to wait for the page to reload.
Single-page applications can be a good choice for apps that require a highly interactive and responsive user interface, real-time communication or collaboration, or offline access. However, not all applications will benefit from SPAs, so it’s important to carefully consider the specific requirements of your project before opting for SPAs.
#10 Single-Page Websites
A single-page website is a website that contains one HTML without any additional pages like industries, contacts us, and other pages. The content is fully loaded on the initial page which is navigated by links that allow the users to check different information on the page.
Such websites are neat and comprehensive and largely contribute to an intuitive user journey. They can be a good choice for smaller projects or campaigns such as portfolios, event websites, or landing pages when one needs to convey a simple message or showcase a specific product or service. Single-page websites are easy and fast to design and develop and load more quickly than multi-page websites. However, they are not suitable for big or complex websites that require complex navigation structures and more content.
#11 Accelerated Mobile Pages
AMP is a project designed by Twitter and Google aimed at developing really fast mobile pages. It’s a type of open-source library for creating websites, web pages, and web apps with a so-called “diet” HTML that makes it super lightweight and fast loading.
Accelerated mobile pages are extremely useful for e-commerce websites, as they help to sell more in comparison with non-AMP pages because of the main simple reason - most people can’t stand waiting. The study shows that even a 1-second delay in the speed of a web page can reduce conversion by 7%.
#12 API-first Approach
The application programming interface is a software intermediary that enables communication among different software. API is widely compared with a waiter who takes our order to the kitchen and then brings us a meal that we ordered. In the same way, API takes our requests to a system and returns a response back to us through seamless connectivity.
The API-first design brings a number of benefits which makes it one of the most popular new web development trends. It allows to recycle the code between the projects, therefore comes at lower development costs, increases speed to market as there is no need to redesign API architecture to add new features, and possesses a high level of stability.
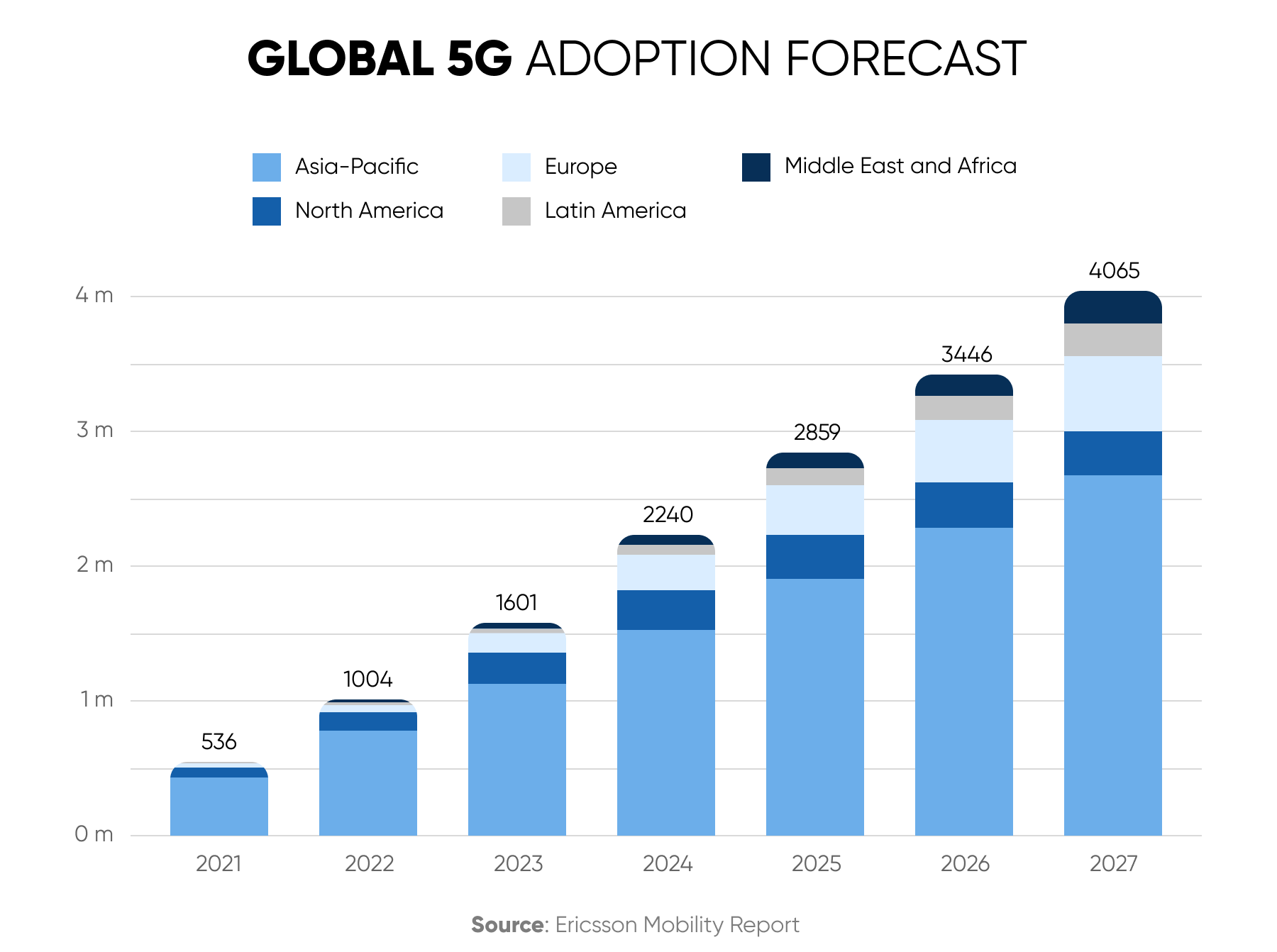
#13 5G Technology
5G or Fifth Generation cellular networks is a planned successor to the 4G networks that provide connectivity to most current cell phones across the world. 5G can be significantly faster compared to its predecessor, allowing for up to 20 Gigabits-per-second (Gbps) peak data rates and more than 100 Megabits-per-second average data rates. Newer technology has more capacity than 4G and is designed to support a 100x increase in traffic volumes and allows to significantly improve network efficiency providing lower latency at the same time.
From a user perspective that means that their browsing experience can be significantly improved by introducing next-level video and audio streaming even in remote areas. That also enables resource-intensive functionality, so developers should start focusing on elevating their app’s UI to a greater extent. Another benefit of 5G technology is that now file size stops being a blocker since improved data sharing capabilities open huge opportunities for data, memory, or even money transfer.