Let’s discuss why we need such an approach for building even the simplest applications.
Firstly, you don’t know when or how you will use your previous experience of building components with almost the same appearance as project/projects you’ve done before. So you are learning how it supposed to be and if it fits your needs, you will feel more relaxed when a new challenge appears in front of you.
Secondly, imagine you are onboarding on a brand new project and see some kind of instruction “Hey, you should build and use this component like this” and see Component API in use. What do you think? How much time will it take to get in? The answer is clear — in short terms, if not hours.
Finally, the more components we build, the more complex applications we get, but nevertheless if Component does what it should, then it was worth creating.
Advantages
If you are good enough in using both React & Angular for your beginnings, work, etc, then you have no problems.
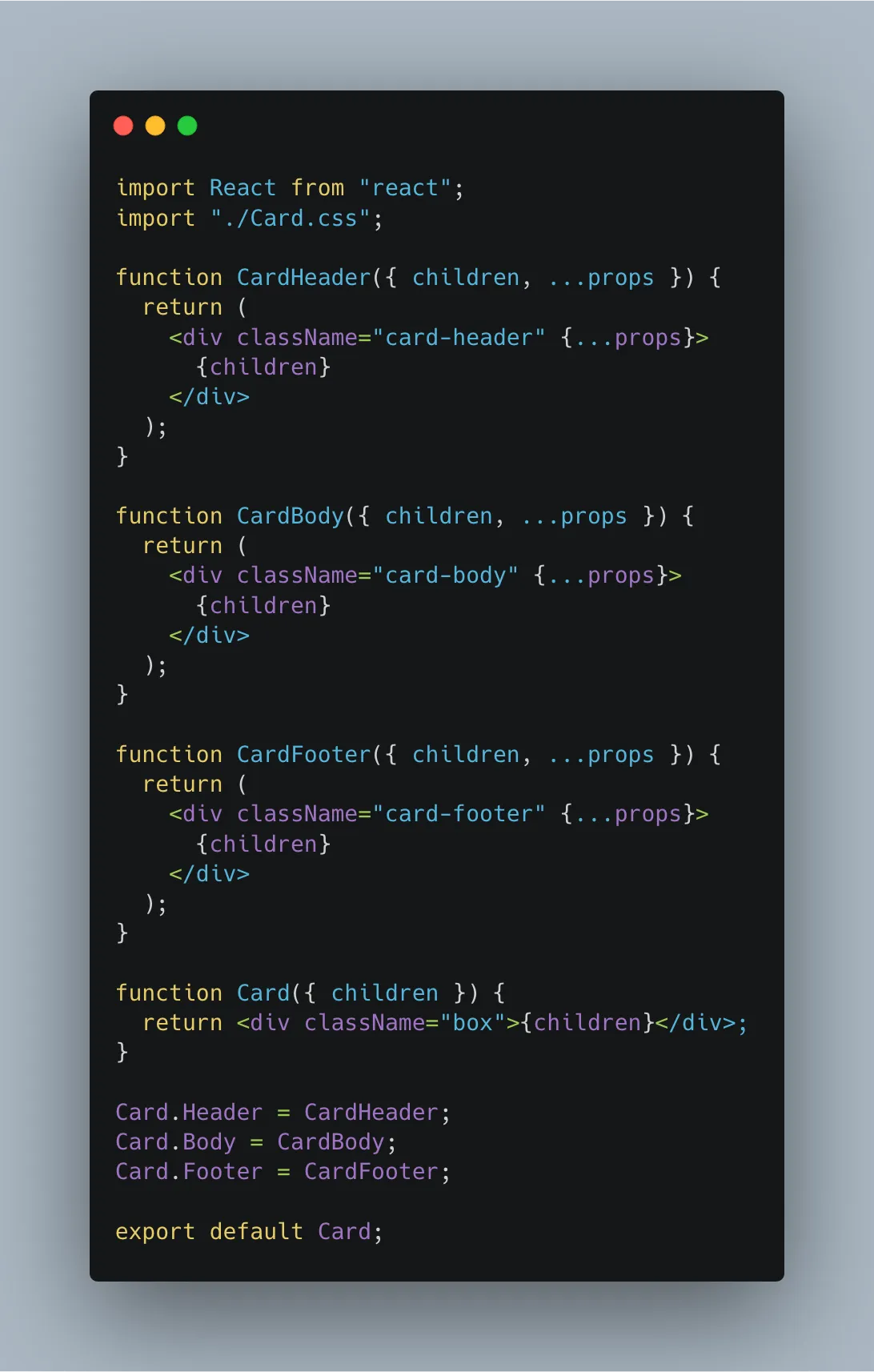
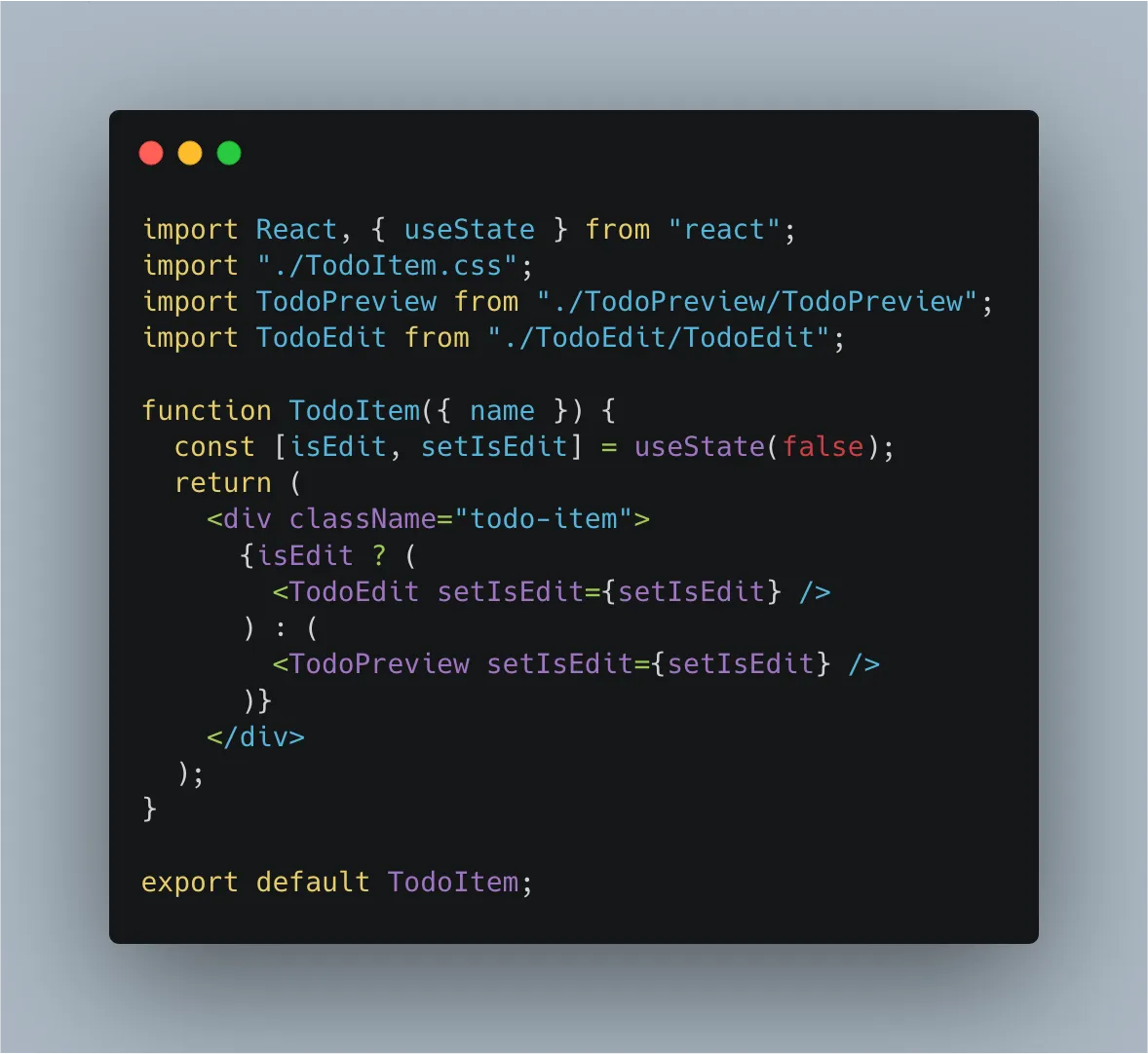
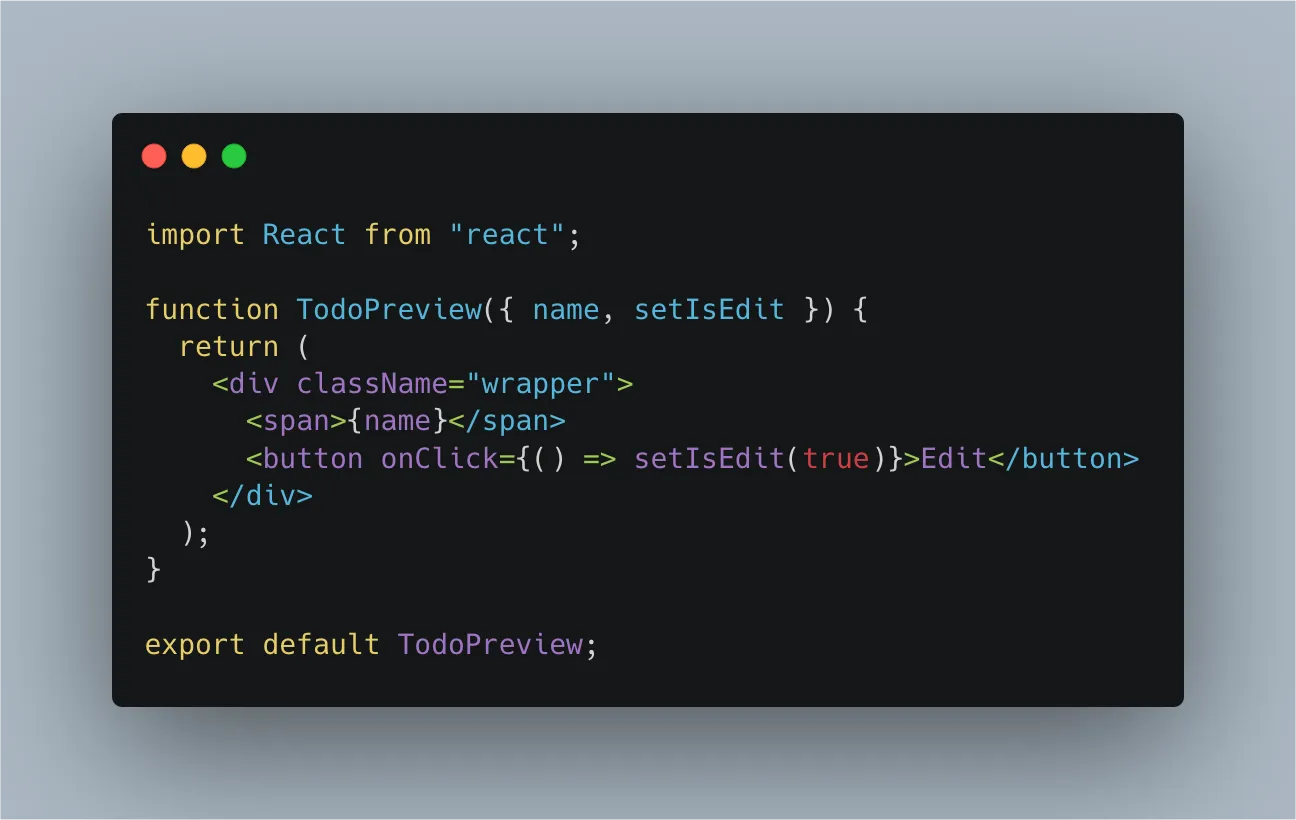
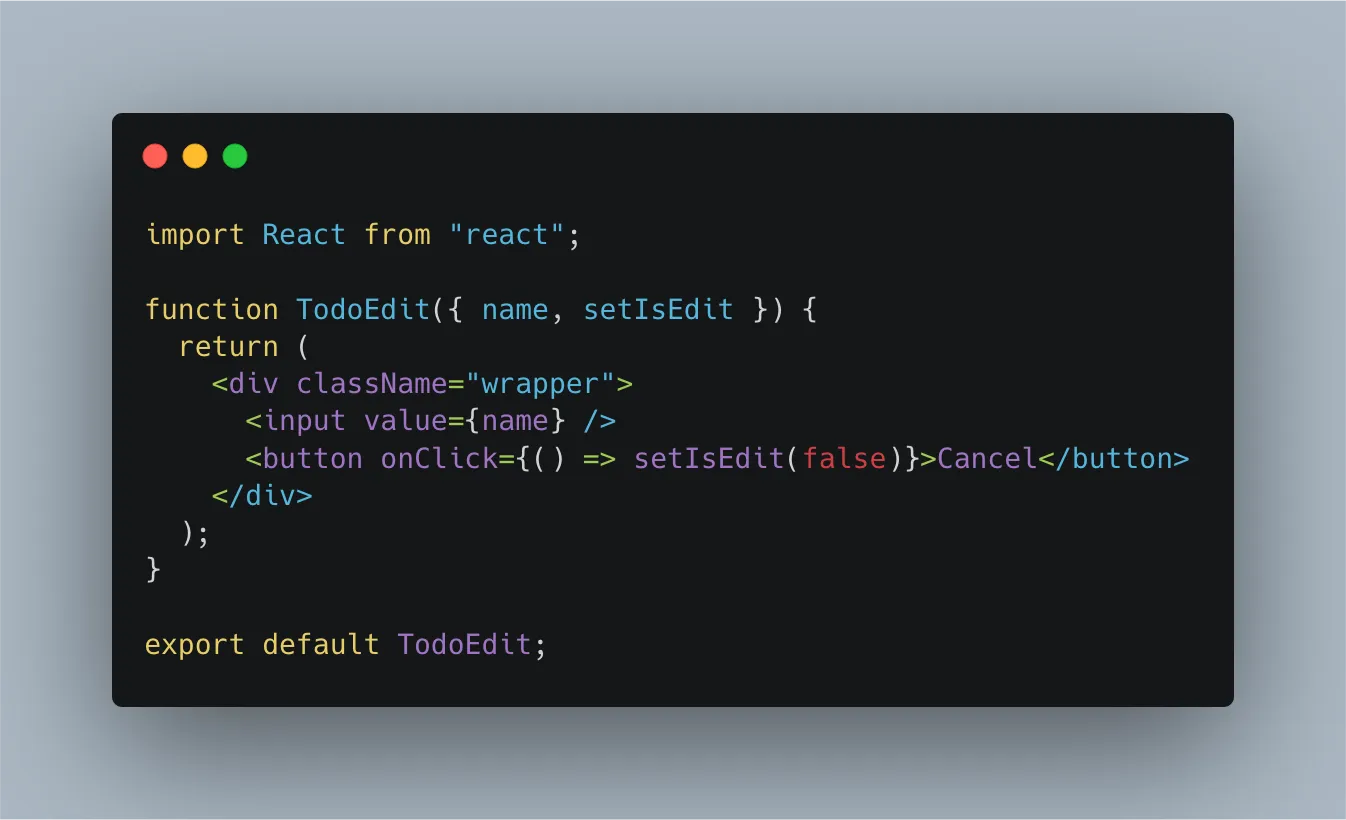
React advantages
- Component API can be created very fast.
- It will be readable and short (it depends on folder structure).
- It will be accessible and shareable even outside of the application, so it is something in between building component library and simple application with components.
- Coding these like components is not so time-consuming.
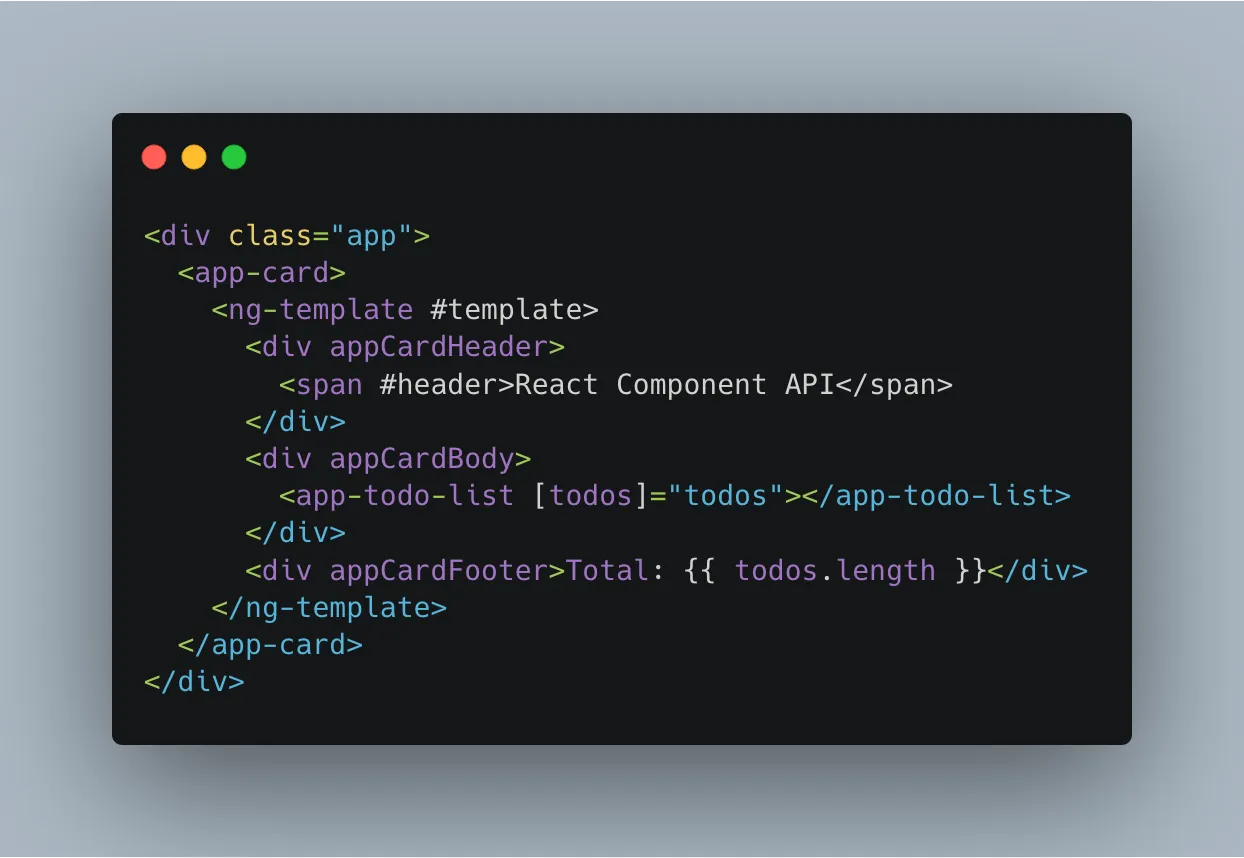
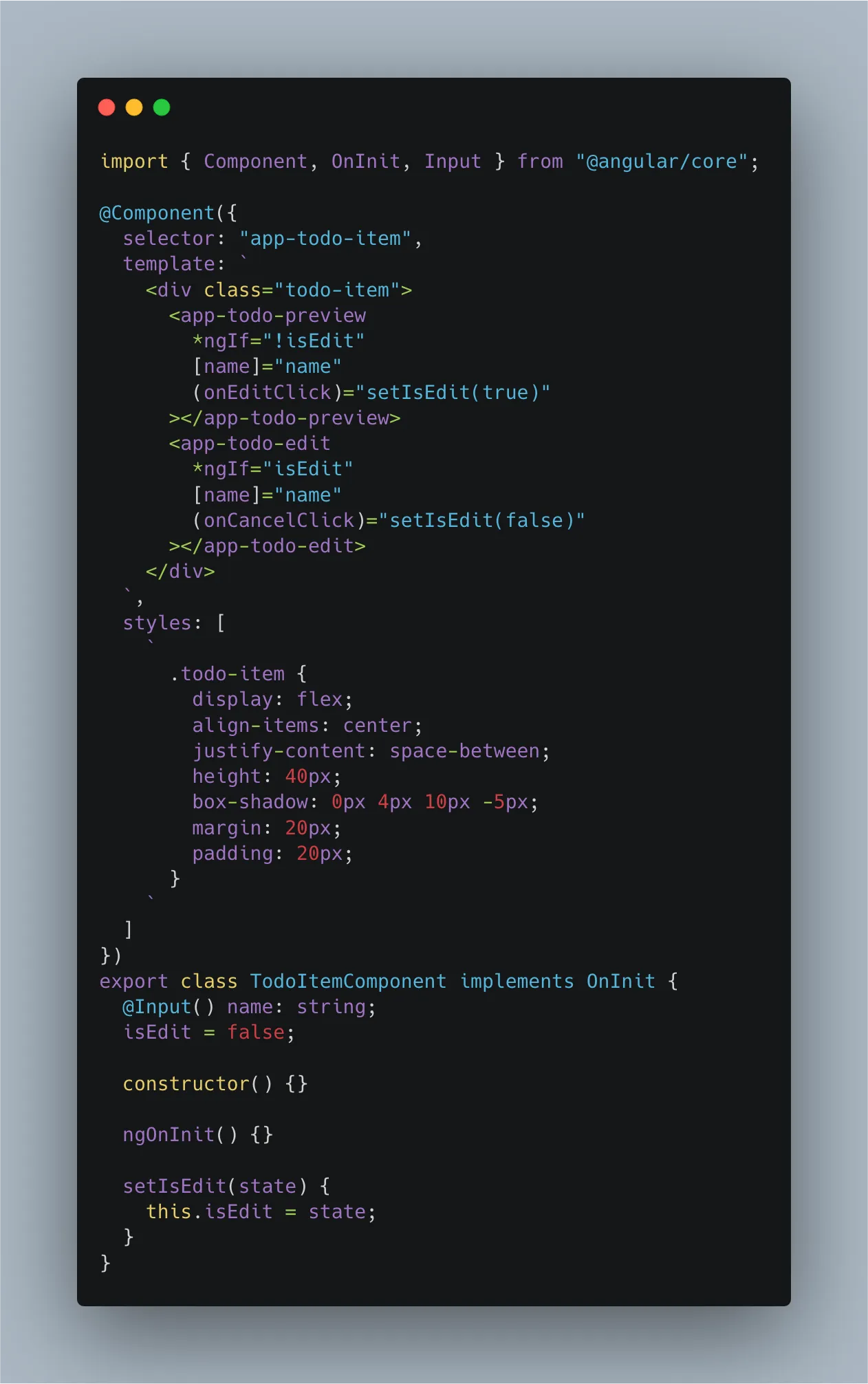
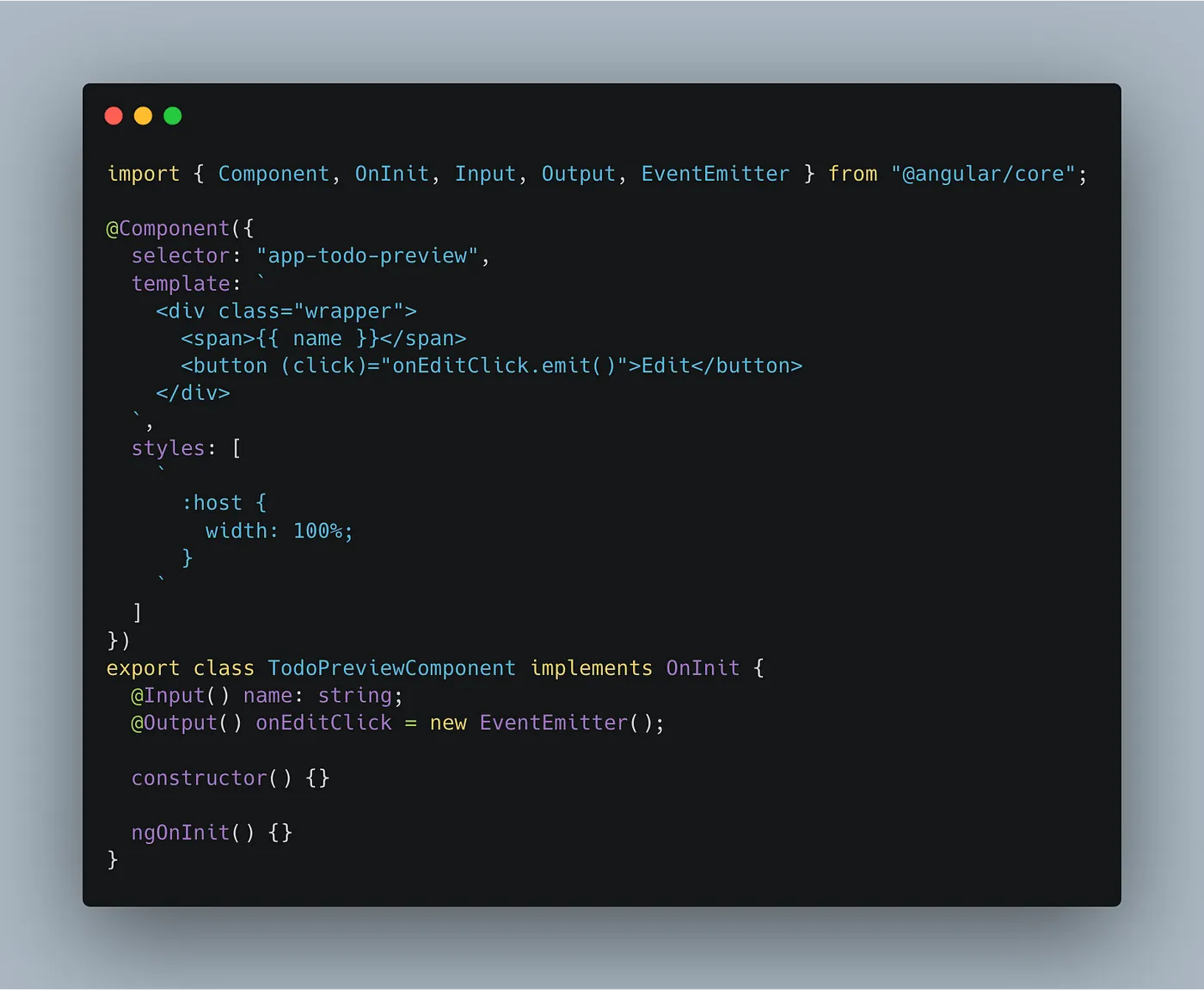
Angular advantages
- It will be strict.
- Folder Structure is familiar for most of the Angular developers.
- Directives are easy to share across the application.
Summary
No matter what component you will build, remember to make it reusable in the future and keep in mind that others should understand what you’ve written. In the case of large components, I suggest analyzing it wisely and get all that is needed to build a comfortable API for it. Read docs, experiment and do your own “Pets”. Learn JavaScript and you will have more fresh ideas to build amazing applications.
Git
https://github.com/Lolibai/angular-todo
https://github.com/Lolibai/react-todo
“Imagination is the beginning of creation. You imagine what you desire, you will what you imagine and at last you create what you will.”
© George Bernard Shaw
Best of luck,
@Lolibai @inVerita















_1764586939-small.webp)