Doktor 24 uses high-quality, original photography paired with informative texts showing their practice and images of their doctors. As you scroll down, you see white space as well as animated “micro-interactions”, and blog pictures all in the same shades.
# Fast Page Load Speed
A few years ago, it was normal to have a slow website. Today, users leave your webpage in 15 seconds if it gets clunky or they simply don’t like it. In the digital world, your website is a car that drives your users to the community of your customers. If it’s slow, they will take another one.
How to Optimize Your Website Speed?
- Optimize the images. The total number of images and videos and their size are two main factors that have an impact on the loading time of your website. How can you achieve the smallest size with the best quality images?
- Use WebP format images that are 30% smaller than JPEG and 25% smaller than PNG. The tools are Squoosh and Online-Convert.com or command-line tools to convert other formats to WebP. Please mind, that this format isn’t supported by Safari and IOS Safari;
- Compress the images. A variety of image editing tools such as Adobe Photoshop, Affinity Photo, On1 Photo, etc., have built-in tools for compression;
- Reduce file dimensions. Photos imported for the camera have high resolution and file dimensions. You can reduce it with image editing software.
- Optimize the videos. Animated WebP or HTML5 video tag is lighter and gives you better control over your website’s video player compared to slow videos and heavy GIFs. HTML5 video tag works only with such file formats: MP4, OGG, and WebM. You can convert online with the help of HTML5 Video Converter, Handbrake, Converter Point, and Freemake Video Converter.
- Use Web Caching. Web caching significantly speeds up your website and reduces server lag. Instead of seeing an original file, users are provided with a cached version of an image or webpage the copy of which was temporarily stored when the user requested it earlier.
- Enable Prefetching. Prefetching allows a browser to store data that your users might request in the near future. As soon as the user needs it, it immediately appears on their screen.
- Compress files. You can improve site responsiveness by compressing large HTML, JS, CSS, and other code files. Some of the popular tools for file compression include Brotli and Gzip.
# ADA Compliance
In 2010, the US Department of Justice released specific guidelines for all public organizations named the Americans with Disabilities Act Standards for Accessible Design to follow so that all people with disabilities that use computers and smartphones can access their data.
If your website isn’t ADA compliant, you’re at risk of paying a solid lawsuit. It’s reported that in 2020, over 3k accessibility lawsuits were brought which is 23% more than in 2019. In 2021, the amount of ADA suits rose to 10 per day.
One of such suits was launched against Frazier v. HCA Holdings, Inc. which includes more than 100 hospitals in its portfolio and takes responsibility for their websites. The websites didn’t include alt text for images and failed to accommodate keyboard navigation (needed for users who can’t use a mouse or touchpad).
How to Make Your Website ADA Compliant?
- Use alt tags. Alt tags are short descriptions that people with disabilities can read to understand what the image, video, or audio file is about.
- Ensure contrast ratio. Images and texts on your website should be easy to comprehend for people with visual impairments.
- Add transcripts and subtitles for the video. It will help hearing-impaired users to check information on your website.
- Ensure keyboard navigation. People with mobility difficulties will be able to easily navigate your website.
- Provide a consistent layout. Users with cognitive disabilities find it difficult to navigate websites with poor layouts.
- Respond to errors. It’s vital to provide feedback whenever a user faces an error on your website and give them an alternative to solve the problem.
It’s worth mentioning that meeting ADA requirements not only protects the rights of people with disabilities and saves your practice from penalties and lawsuits, but it also opens your business to millions of people with disabilities, increases your reputation, improves your SEO rankings, and as a result, leads to more conversions.
# Patient Reviews and Testimonials
Reviews and testimonials play a decisive role in the digital experience. According to BigCommerce, 92% of users read online reviews before making a decision. One of the most widespread mistakes in medical website designs is frontloading imagery and informative texts while leaving their testimonials somewhere at the bottom of the page.
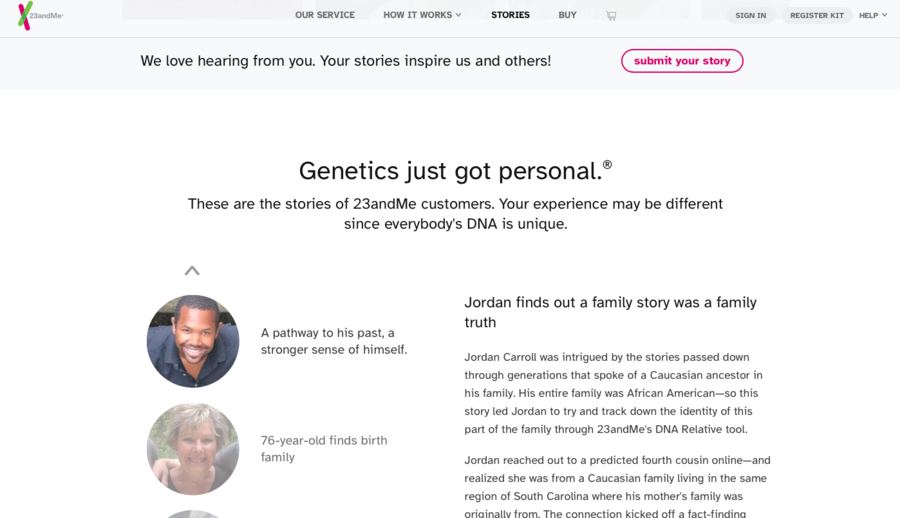
The testimonial pane should be front-and-center, highlighted in bold colors, and preferably include smiling pictures of your patients to make personal connections.