Front-end has been one of the most dynamically evolving directions in nowadays development. That’s why the great variety of tools, libraries, and frameworks elaborated to ease the working process, doesn’t knock our socks off. But that’s also the reason for another problem: which one between them to choose?
Today we will shed light on the most popular JavaScript frameworks for front-end developers, React and Angular.
Overview
Angular is a JavaScript framework developed by Google and written in TypeScript. The latest updates of Angular were released on May 28, 2025, with the version Angular 20, which includes enhancements like faster build times, improved hydration for server-side rendering, and updated Angular Material components aligned with the newest Material Design guidelines.
React is a JavaScript library for UI development managed by Meta, updated on December 5, 2024, with version 19.0, introducing features like improved Server Components, the new Actions API, enhanced resource loading, and more resilient error handling.
Speed of Development
Though both frameworks guarantee you easy modification, while concerning the speed of application development, you should take into account the skills of developers and the number of libraries with the functionalities available. React’s architecture is easier than Angular’s but developing an app in Angular is faster than in React.
Language
Angular. Being developed by Microsoft, and influenced by Java and .NET, Typescript features an extremely strong typing system able to statically analyze code by using a combination of annotations and type inference, making learning easier for developers who have previously worked with one of these languages.
React. React combines markup and logic using an XML-like language that allows writing markup directly in JavaScript code. The biggest advantage of JSX remains its static analysis that immediately emits errors.
Learning Curve
Mastering Angular is much more time-consuming than mastering React. It’s a complete framework that requires learning associated concepts like MVC and TypeScript. Though, the time spent on learning will definitely be paid back in understanding how the frontend works.
In comparison to Angular, React is not a complete framework, and its usage requires the use of third-party libraries. It offers a guide that acquaints you with basics just in one hour. The only thing that might cause difficulty while mastering React is Redux Library, as about 60% of React-built applications use it.
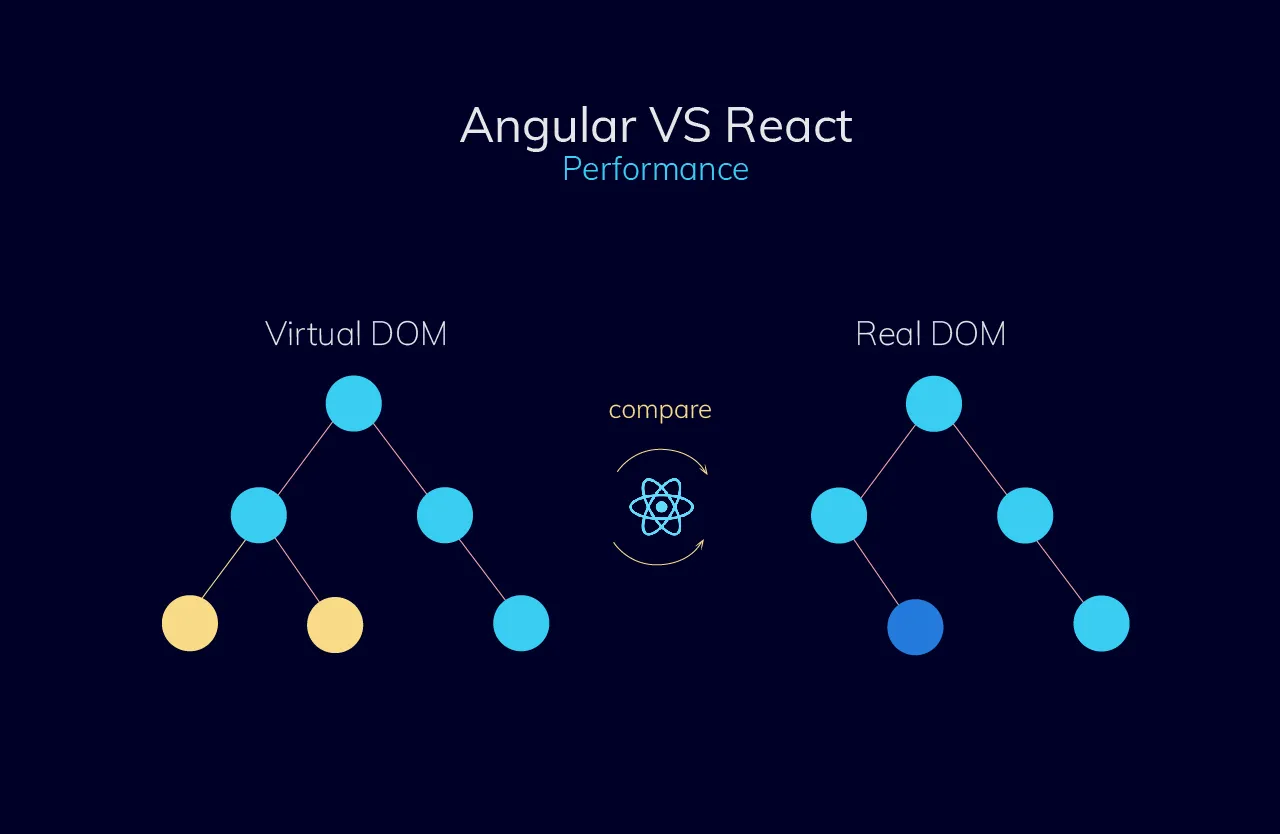
Angular vs React Performance
Angular and React take dramatically different approaches to updating HTML, which affects the performance of an application.







_1764586939-small.webp)